GTmetrix PageSpeed: A Complete Overview to Website Optimization
Increase Your Internet site's Speed With Gtmetrix Pagespeed Insights
In today's electronic landscape, website speed is an essential element that straight influences individual experience and involvement. Devices such as GTmetrix and PageSpeed Insights outfit internet site owners with important insights into efficiency metrics and optimization strategies.
Recognizing Website Speed Metrics
Comprehending web site rate metrics is critical for maximizing online performance and enhancing user experience. These metrics offer important understandings right into just how quickly a site lots and how efficiently it does under different conditions. Trick efficiency indicators, such as Time to First Byte (TTFB), Totally Filled Time, and First Contentful Paint (FCP), aid in assessing the responsiveness of a website.
TTFB gauges the moment considered the internet browser to get the initial byte of information from the server, showing web server responsiveness. Totally Packed Time represents the total time considered all aspects on the web page to load, mirroring the total individual experience. FCP indicates the moment it takes for the initial piece of web content to appear on the screen, which is crucial for customers in terms of viewed speed.
Various other metrics, such as Rate Index and Total Blocking Time, additionally play considerable roles in understanding the performance landscape (gtmetrix pagespeed). By analyzing these metrics, web site proprietors can recognize traffic jams, maximize sources, and make informed choices that boost both rate and customer fulfillment. Ultimately, a well-optimized site not just boosts user retention yet also positively influences online search engine rankings
Establishing Up GTmetrix and PageSpeed Insights

To start with GTmetrix, visit their site and develop a free account. Once logged in, enter your site URL into the designated field and choose your testing specifications, such as location and device type. After launching the test, GTmetrix will certainly produce an in-depth report that includes performance ratings, filling times, and details suggestions.
For PageSpeed Insights, browse to the Google PageSpeed Insights page. Just input your site URL and click "Evaluate." The tool will examine your website's efficiency on both mobile and desktop computer tools, offering scores along with actionable pointers for optimization.
Both devices are straightforward and offer detailed analyses that are critical for any web site proprietor intending to enhance filling times and user experience. On a regular basis making use of these sources can lead to considerable improvements in web site performance, eventually contributing to much better user complete satisfaction and interaction.
Examining Your Efficiency Report
After generating your efficiency report with GTmetrix or PageSpeed Insights, the next action is to completely assess the results. The performance report supplies useful insights that can assist you understand how your site's rate influences user experience and internet search engine ranking.
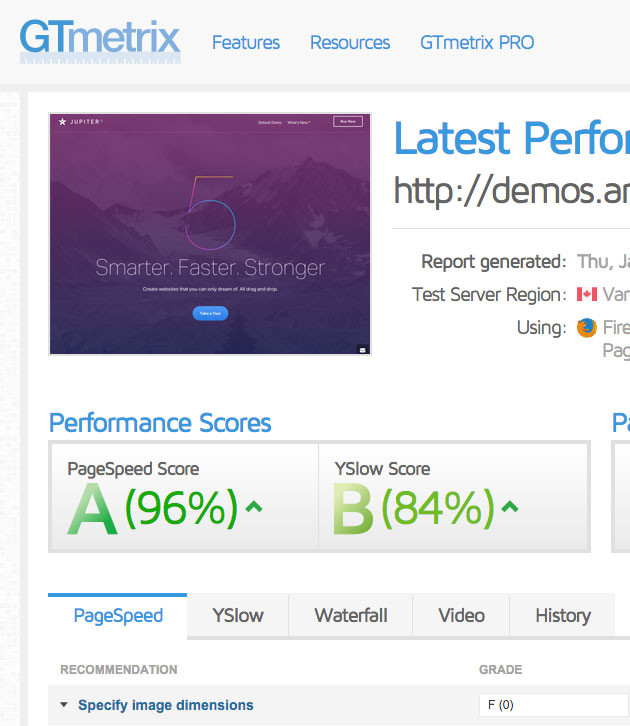
Begin by checking out key metrics such as PageSpeed Rating and YSlow Rating. These scores reflect the general efficiency of your internet site, with higher worths suggesting better rate and optimization. Take note of the lots time, which highlights exactly how promptly your pages are rendered. A slower lots time can lead to increased bounce prices and lowered customer complete satisfaction.
Better, look into the waterfall chart, which damages down the loading series of your site's components. This visualization allows you to identify which resources are causing delays. Seek opportunities to optimize photos, scripts, and stylesheets that may be impeding efficiency.
Additionally, examine the list of diagnostics offered - gtmetrix pagespeed. These ideas pinpoint certain issues, such as unoptimized photos or too much HTTP requests, that can be dealt with to boost speed. By systematically examining these components, you can construct an extensive understanding of your internet site's performance, laying the foundation for subsequent optimization initiatives
Implementing Recommended Improvements
One key element of boosting web site speed includes applying the recommended enhancements determined in your efficiency record. After evaluating your website's performance data with tools like Gtmetrix, it is critical to focus on actionable recommendations that can bring about substantial results.
Begin with maximizing images, as large documents can dramatically decrease page load times. Utilize styles such as WebP for far better compression without giving up top quality. Next off, utilize internet browser caching to keep frequently accessed resources, decreasing the need for repeated downloads on subsequent brows through.
Lessening HTTP requests is Visit Your URL an additional essential action; consider combining CSS and JavaScript files to streamline the filling procedure. In addition, analyze your web site's server reaction times and check out faster organizing alternatives if needed.
Implementing a content shipment network (CDN) can further boost speed by distributing web content throughout multiple servers, reducing latency for users internationally.
Monitoring and Checking Frequently
Constant surveillance and testing of web site performance are essential for keeping optimal rate and user experience - gtmetrix pagespeed. Normal evaluations make it possible for web designers to determine possible problems that might develop as a result of changes in web content, included attributes, or external aspects such as server efficiency. Utilizing devices like GTmetrix and Google PageSpeed Insights permits thorough evaluation of different performance metrics, consisting of load times, web page dimension, and the variety of requests
Establishing a regular for screening-- such as month-to-month or weekly-- guarantees that any degradation in rate can be promptly resolved. Furthermore, establishing performance criteria helps track renovations in time, giving beneficial insights into the effectiveness of implemented changes.
In enhancement to scheduled tests, it is crucial to keep find out here an eye on real-time efficiency, specifically throughout traffic spikes or after substantial updates. Using automated surveillance devices can notify website managers to any type of anomalies, permitting quick intervention.
Eventually, a proactive strategy to tracking and testing not only boosts website rate however additionally adds to enhanced customer satisfaction and retention. By remaining in advance of prospective problems, companies can maintain a competitive edge in the electronic landscape.
Final Thought
In conclusion, boosting internet site rate is essential for boosting customer experience and minimizing bounce rates. By methodically evaluating efficiency reports, carrying out recommended renovations, and conducting routine tracking and testing, web site owners can accomplish considerable enhancements in speed and effectiveness.

These ratings mirror the overall efficiency of your website, with greater worths showing better rate and optimization.Consistent tracking and testing read more of internet site performance are important for keeping optimal speed and customer experience. By methodically analyzing performance reports, implementing recommended enhancements, and carrying out routine tracking and testing, web site owners can attain considerable improvements in rate and effectiveness.